GambTrax
My Latest Projects | | Links: Source
Purpose
There is a big concern among casino games, lottery, excessive gambling, and with the expansion of online gambling making these activities much more accessible, we can notice a considerable increase of the gambling activities among young players which in the end may result in very positive results for the business, but negatively for the gambler, who may suffer many negative consequences (e.g.,addiction, ruin). The gambling monitoring project consists of developing a smartphone application targeting the gambling activities of young players, notably college students, and giving them the means to control their gambling behavior. Research shows that up to 80% of college students gamble or already have, and a significant number develop gambling-related problems. Hence, if a player develops excessive gambling behavior such as playing for an excessive amount of time or losing an unreasonable amount of money while playing, the application should identify this pattern and notify the player of his behaviours giving him some recommendations where applicable.
The desired goal of this app is to help players monitor their gambling behaviour and perhaps help reduce it if over-involvement in gambling activities has occurred. The application displays the duration of the gambling session, and tracks the amount of money won/lost per session.
Login & Overview


This feature is the most basic part of the entire application. It allows a new user to create an account. The information submitted by the user is saved in the database. All fields are mandatory and the password length has to be of at least 6 characters. We added the year of birth and sex fields in this section, so the user would be forced to enter them when signing up. Previously, we had included these in the settings, but this would not guarantee us that the user would set the values. Firebase has a default sign up system, but does not save the information to the database directly. Therefore, we used the UID generated by Firebase and created our own user entity with it and stored it ourselves. Once the account is created, the user can log in if the information he enters is linked to a valid account in our system.
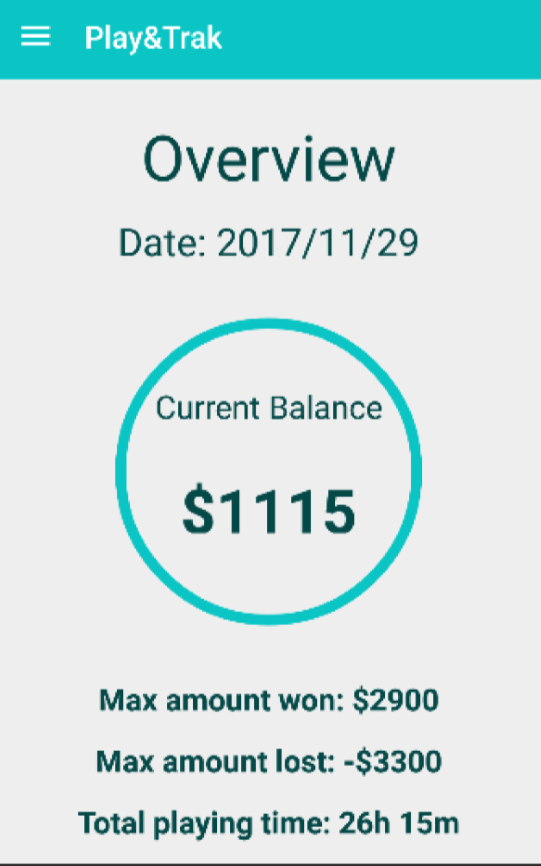
Home, Navigation Menu & Settings



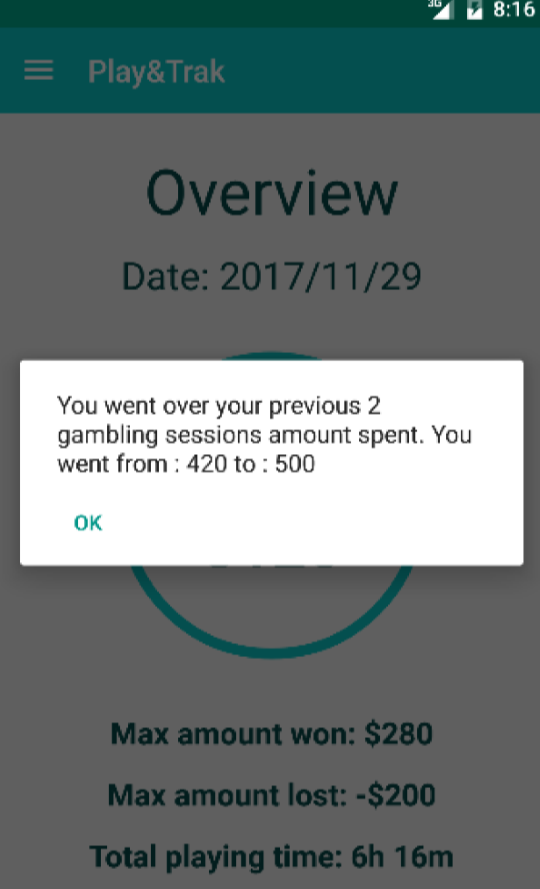
The home page is the default page that is displayed when a user logs in. It is the first visual aid presented to the user and must contain the most important information. The current balance refers to the total outcome (Money Won - Money Lost) and allows the users to have a clear understanding of how well he is doing. We have also included three other amounts: the max amount a user has made from a gambling session, the max amount a user has lost from a gambling session and the total time spent gambling. All of this information is fetched through a database query which specifically gets all of the gambling session information related to the user and different operations are done on this data to display the mentioned amounts.
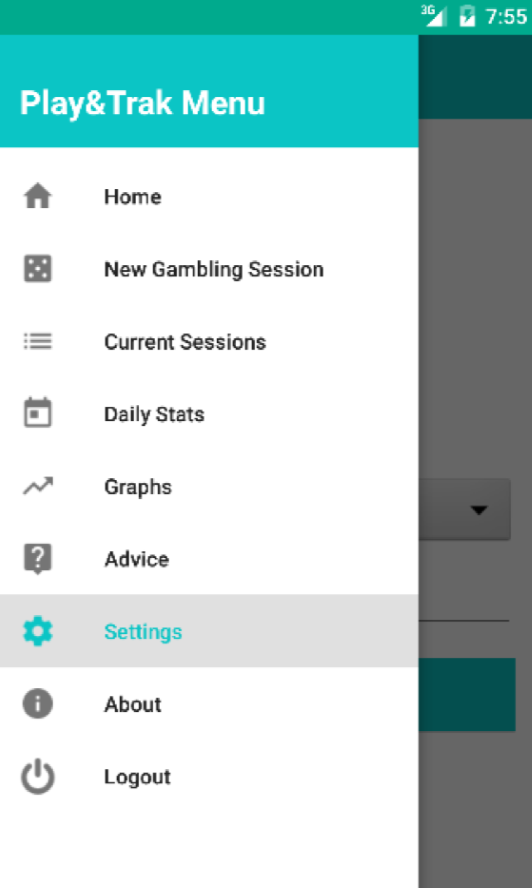
The navigation menu is a view that is populated by the Main Activity Homepage and is used to navigate through the different features of the application. Each feature within the navigation menu is a fragment, this allows better communication and a better flow.
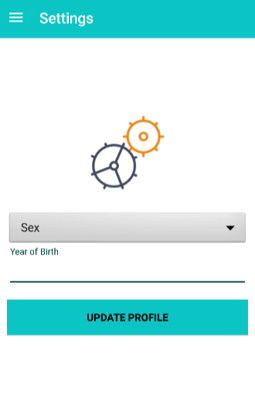
Finally, we decided to include the Settings page in case the user wants to update anything related to the information he initially provided when creating his account. We allow the user to update his sex and his year of birth, and this results in a database change once the “Update Profile” button is clicked.
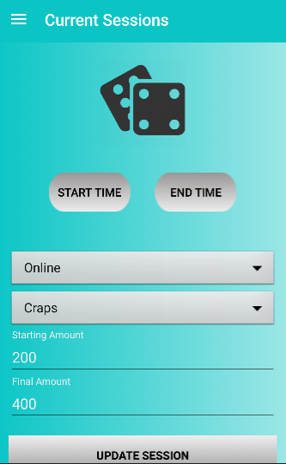
Submit Gambling Session



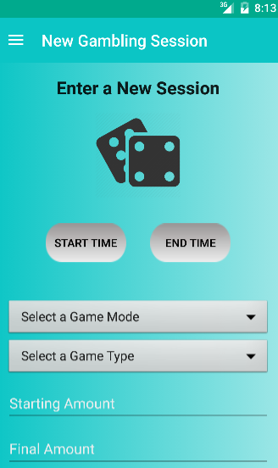
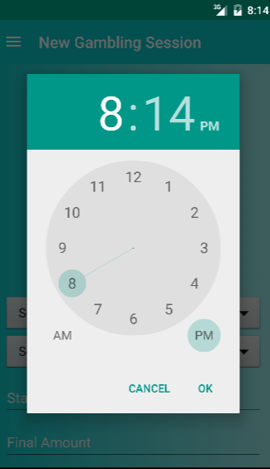
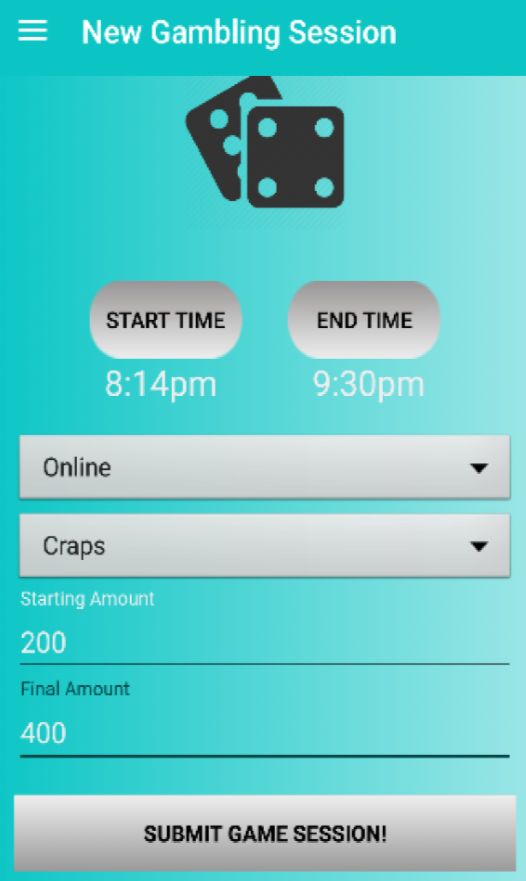
The Gambling Session page is a fragment which allows the submission of a session. It has 6 different fields which are all mandatory. If one of them is missing, a Toast message is displayed to tell the user to complete them all. For the game types, we used the list indicated in the requirements, and for the start and end times, we implemented a TimePicker Fragment to make it more user friendly. Once the user fills the page and submits it, a new gambling session object is created and pushed to the database. This object contains the unique user ID, that way it is easier for us to retrieve sessions specific to that particular user. Each gambling session also has a unique timestamp generated by FireBase.
Sessions List/Edit Gambling Session


The Sessions List fragment is the page where all the gambling sessions submitted by the user are displayed. The list goes from the most recent one to the oldest one. It shows the most important information about each session such as the date, the game type, the duration and the outcome. Before the display is rendered, all the sessions are fetched and they are each represented by a view. Once they are rendered, they are put into a Table View layout within a Scroll View layout. On top of that, an edit button is displayed under each session in case a player made a mistake when submitting the session and now wants to modify it. Note: We decided to not allow the user to delete previous sessions for research purposes. Once the edit button is clicked, it opens the Gambling Session fragment, with a specialized view. All the fields are already filled with the previously submitted information and the “submit” button becomes an “update” button. This also changes the type of operation in the back end, as we are no longer creating a new entity, but updating one.
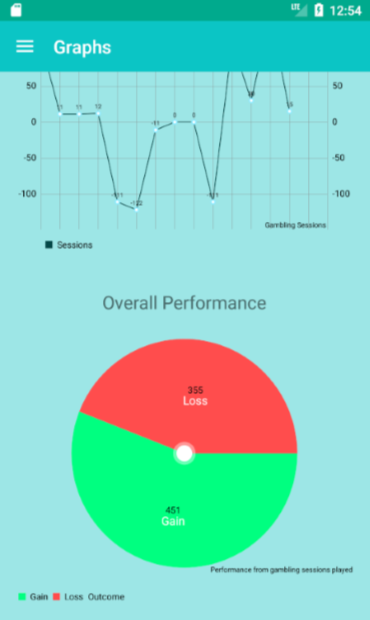
Performance Graphs


The Performance Graphs fragment is the visual representation of a user’s sessions and outcomes. On the same page, we have 2 different graphs: Gambling Outcomes line graph and a Gain vs Loss pie chart. The first graph is a line graph that connects all the different sessions from oldest to most recent and displays their outcome value. This allows the user to see trends throughout the sessions he has played. An important feature of the line graph is the tooltip that appears when the user clicks on a specific point of the graph to display information about a session. We also introduced a zoom-in feature, if the user wants a closer look at the graph.
On the other hand, the pie chart is just a simple representation of the money gained vs the money lost. With the gain being represented by the green color and the loss by the red color, it is obvious to see if the user is having more gains or more losses.
Both graphs were created using the MPAndroidChart library and the dataset was filled by values from the Firebase database. The graphs are user specific and only display data related to the current user. If no gambling sessions have been submitted, the graphs have no data.
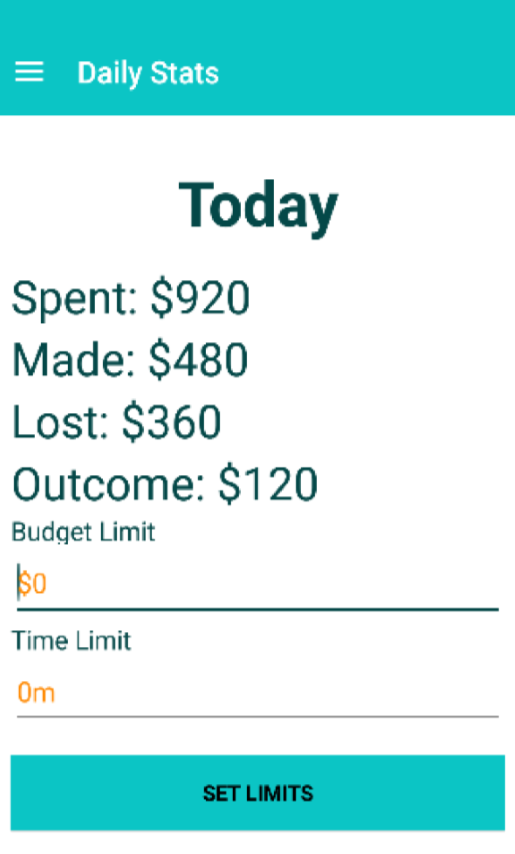
Daily Statistics & Limits

The Daily statistics page consists of a visualization of the user’s activities of the current day. We display the daily money spent, made, lost and the total outcome. Before loading the page, we fetch the different gambling sessions that the user has submitted and filter them by current date. This way, we are able to populate the different fields with their respective values by adding the results of the sessions for the current day. These values change every day and they are updated automatically.
The two edit texts associated to the page involve limit settings. We added this feature to allow a user to set limits related to monetary budget and time. The user must enter the limits and then click on the “Set Limits” button to have them saved to the database. Once a user goes over the limit, a notification is displayed. We will go over this in more detail in the notification system specifications. We have to note that these are “daily” limits; they are based on the daily results and not on the overall results of the account.
Each time the page is loaded, we fetch the previously set limits by the user from the database and have them displayed in the edit-text textbox. This is done so the user is reminded that he had previously defined the limits and what values were.
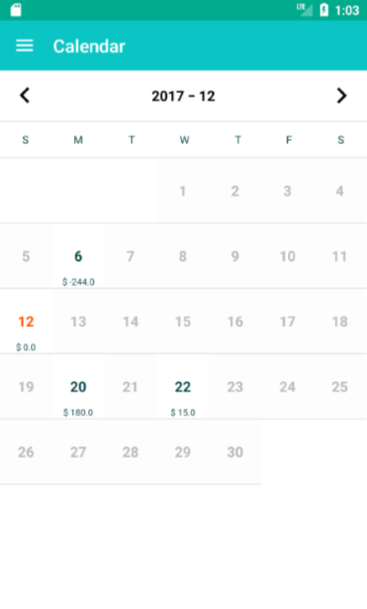
Calendar

The Calendar is an extension of the Daily statistics fragment. It is a page that shows the outcome showed on the daily statistics page for each day in the month the user played. This provides the user with a quick view of its current situation based on the amount of money he may have won or lost each day.
Notification System


The notification system was put in place to have a direct interaction with the user. We have developed two types of notifications: feedback and limits.
The feedback notifications are triggered at every X amount of sessions. In the figure above, the feedback is set at every 2 new sessions submitted. It consists of an algorithm which compares the amount of money gambled during the last 2 sessions to the 2 sessions before that. If there is a decrease in the amount of money gambled, an encouragement message is displayed, but if there is an increase of money gambled, we display a message about the increase containing the previous amount spent and current amount spent. The purpose of this notification is to make the user be aware of his gambling tendencies.
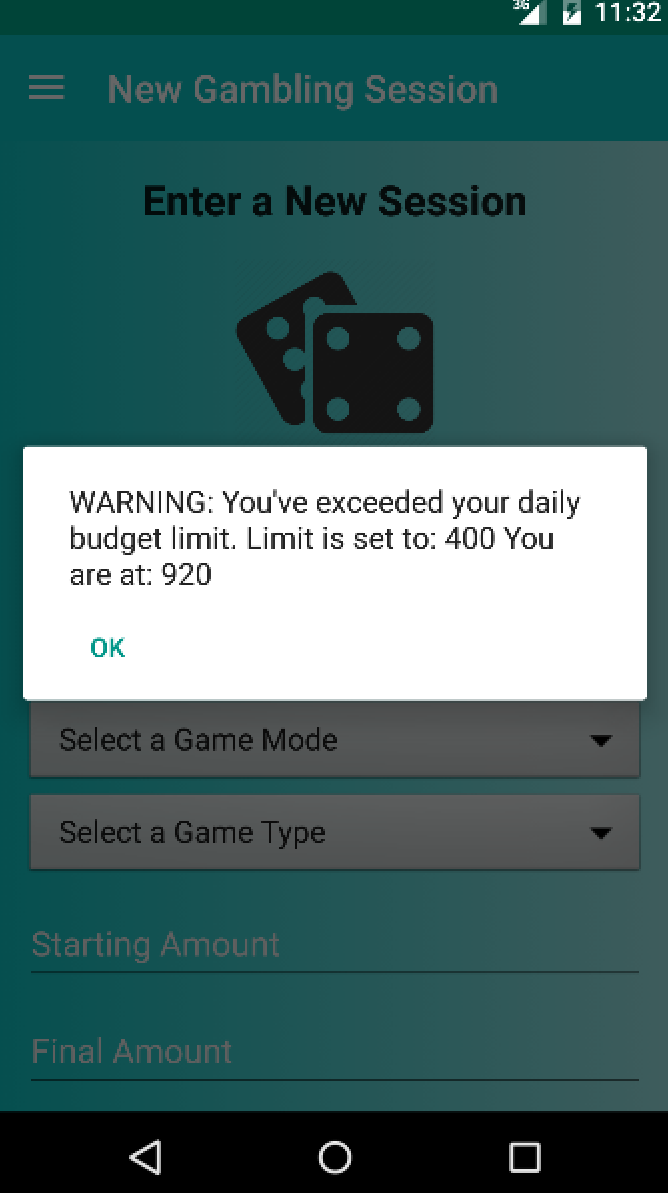
On the other hand, the limit notifications are triggered upon going over any of the two limits, budget and time, set by the user in the Daily statistics page (see corresponding section). These limits are shown each time a user goes on the Gambling Session page. It compares the daily limits to the sum of the outcome and the sum of the time played in the sessions that the user entered for the current day as shown in the figure above.
Advice

The Advice page displays straightforward advice related to gambling. It acts as an informative tool to guide a user into making the right and adequate decisions when playing. Examples of the messages it conveys are: budget/time limiting, expectations, bad combinations (alcohol & gambling), life balancing and feelings related to gambling. We have 8 advice pages and they are displayed in a slide view as fragments.